pip3 install mysql-connector-python

学以致用
pip3 install mysql-connector-python
1.匹配文中图片
/<img[^>]*src=”([^”]*)”[^>]*>/i
如果有单引号的情况
(<img[^>]*src=”([^”]*)”[^>]*>)|(<img[^>]*src='([^’]*)'[^>]*>)
2.匹配文中的超链接
/<a[^>]*href="([^"]*)"[^>]*>([^"]*)<\/a>/i
3.匹配URL
(\w+):\/\/([^/:]+)(:\d*)?([^# ]*)
4.其他
| /\b([a-z]+) \1\b/gi | 一个单词连续出现的位置。 |
| /(\w+):\/\/([^/:]+)(:\d*)?([^# ]*)/ | 将一个URL解析为协议、域、端口及相对路径。 |
| /^(?:Chapter|Section) [1-9][0-9]{0,1}$/ | 定位章节的位置。 |
| /[-a-z]/ | a至z共26个字母再加一个-号。 |
| /ter\b/ | 可匹配chapter,而不能匹配terminal。 |
| /\Bapt/ | 可匹配chapter,而不能匹配aptitude。 |
| /Windows(?=95 |98 |NT )/ | 可匹配Windows95或Windows98或WindowsNT,当找到一个匹配后,从Windows后面开始进行下一次的检索匹配。 |
| /^\s*$/ | 匹配空行。 |
| /\d{2}-\d{5}/ | 验证由两位数字、一个连字符再加 5 位数字组成的 ID 号。 |
| /<\s*(\S+)(\s[^>]*)?>[\s\S]*<\s*\/\1\s*>/ | 匹配 HTML 标记。 |
只显示目录
ls -l | awk ‘/^d/{print $NF}’
统计文件个数
find ./ -type f -print | wc -l
按扩展名统计文件个数
find ./ -type f | sed -n ‘s/..*\.//p’ | sort | uniq -c
centos 下:
1.首先安装epel扩展源 yum -y install epel-release
2. 然后安装pip yum -y install python-pip
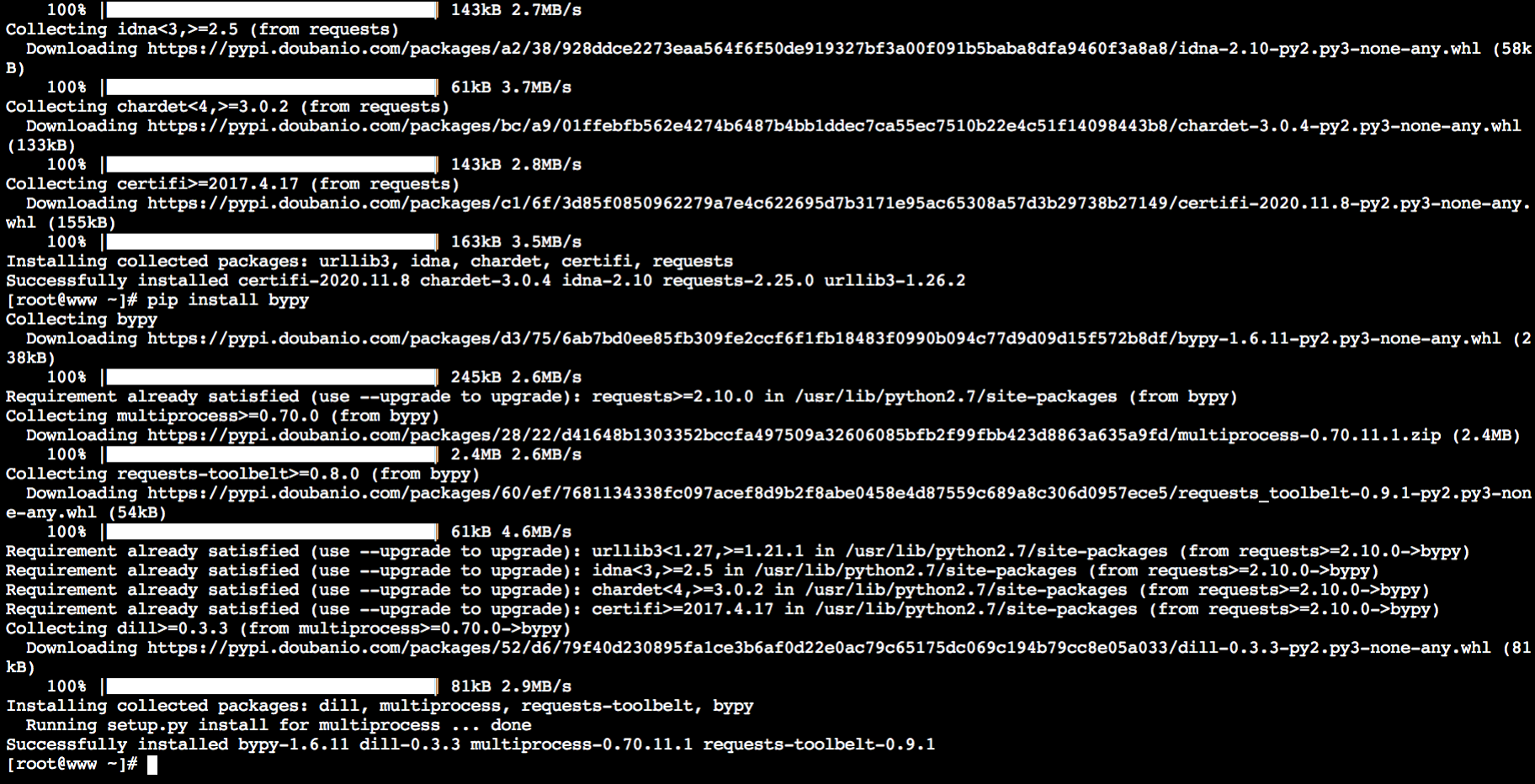
3. 安装 bypy :
pip install requests
pip install bypy

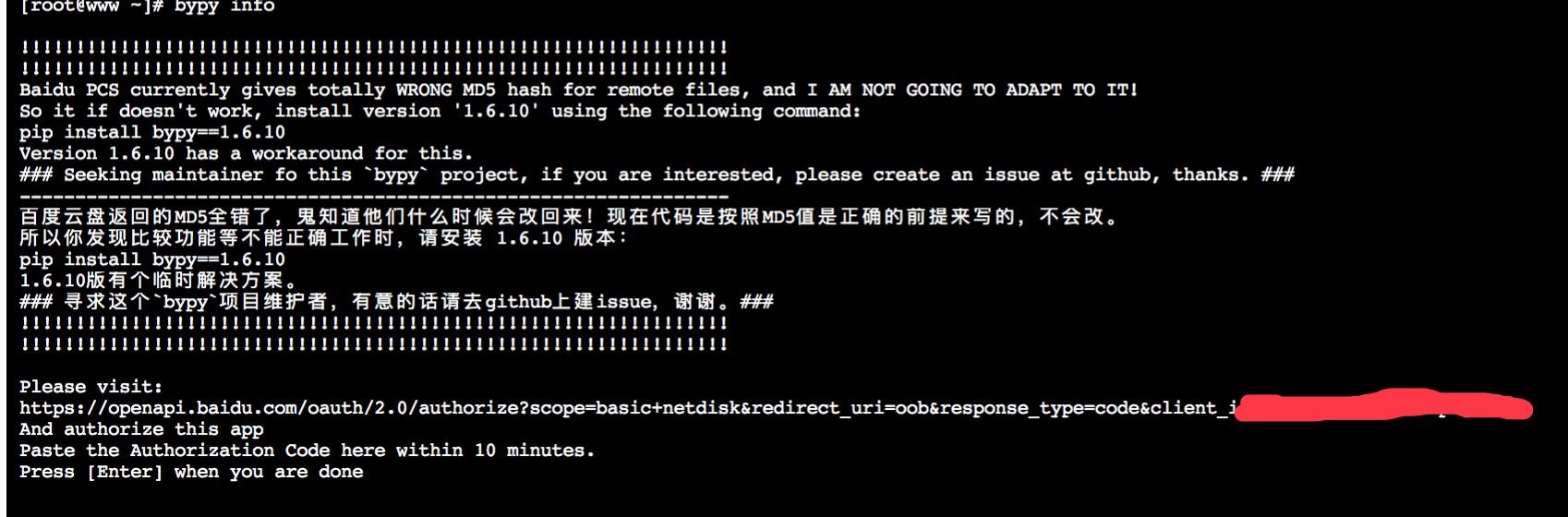
4.安装完毕,运行 bypy info

访问上面的 https://openapi.badu.com/oauth/2.0…………这个链接,生成授权码,按照上面的提示粘贴授权码
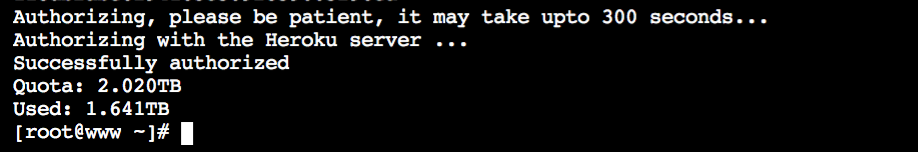
粘贴后,稍等片刻出现下图:

操作成功了!!!
把本地当前目录下的文件同步到百度云盘:
# bypy upload
把云盘上的内容同步到本地:
# bypy downdir
比较本地当前目录和云盘根目录,看是否一致,来判断是否同步成功:
# bypy compare
find ./ -maxdepth 1 -name “a*” -mtime +2 -exec rm -rfv {} \;
参考:
https://www.cnblogs.com/tianruixue/p/5845070.html
https://www.cnblogs.com/wuning/p/11778348.html
N年之前网上搜的一个方法,做了下修改
function image_resize($src_file, $dst_file , $new_width , $new_height) {
if($new_width <1 || $new_height <1) {
echo "params width or height error !";
exit();
}
if(!file_exists($src_file)) {
echo $src_file . " is not exists !";
exit();
}
// 图像类型
$type=exif_imagetype($src_file);
$support_type=array(IMAGETYPE_JPEG , IMAGETYPE_PNG , IMAGETYPE_GIF);
if(!in_array($type, $support_type,true)) {
echo "this type of image does not support! only support jpg , gif or png";
exit();
}
//Load image
switch($type) {
case IMAGETYPE_JPEG :
$src_img=imagecreatefromjpeg($src_file);
break;
case IMAGETYPE_PNG :
$src_img=imagecreatefrompng($src_file);
break;
case IMAGETYPE_GIF :
$src_img=imagecreatefromgif($src_file);
break;
default:
echo "Load image error!";
exit();
}
//原图信息
$w = imagesx($src_img);
$h = imagesy($src_img);
$ratio_w=1.0 * $new_width / $w;
$ratio_h=1.0 * $new_height / $h;
$ratio=1.0;
// 生成的图像的高宽比原来的都小,或都大 ,原则是 取大比例放大,取大比例缩小(缩小的比例就比较小了)
if( ($ratio_w < 1 && $ratio_h < 1) || ($ratio_w > 1 && $ratio_h > 1)) {
if($ratio_w < $ratio_h) {
$ratio = $ratio_h ; // 情况一,宽度的比例比高度方向的小,按照高度的比例标准来裁剪或放大
}else {
$ratio = $ratio_w ;
}
// 定义一个中间的临时图像,该图像的宽高比 正好满足目标要求
$inter_w = (int)($new_width / $ratio);
$inter_h = (int) ($new_height / $ratio);
$inter_img = imagecreatetruecolor($inter_w , $inter_h);
$src_x = 0;
$src_y = 0;
//echo $inter_w.'|'.$inter_h;
if($h > $inter_h){
$src_y = (int)(($h - $inter_h)/2);
}
if($w > $inter_w){
$src_x = (int)(($w - $inter_w)/2);
}
imagecopy($inter_img, $src_img, 0,0,$src_x,$src_y,$inter_w,$inter_h);
// 生成一个以最大边长度为大小的是目标图像$ratio比例的临时图像
// 定义一个新的图像
$new_img=imagecreatetruecolor($new_width,$new_height);
//echo $inter_w.'|'.$inter_h;
//exit;
imagecopyresampled($new_img,$inter_img,0,0,0,0,$new_width,$new_height,$inter_w,$inter_h);
switch($type) {
case IMAGETYPE_JPEG :
imagejpeg($new_img, $dst_file,100); // 存储图像
break;
case IMAGETYPE_PNG :
imagepng($new_img,$dst_file,100);
break;
case IMAGETYPE_GIF :
imagegif($new_img,$dst_file,100);
break;
default:
break;
}
} // end if 1
else{
$ratio=$ratio_h>$ratio_w? $ratio_h : $ratio_w; //取比例大的那个值
// 定义一个中间的大图像,该图像的高或宽和目标图像相等,然后对原图放大
$inter_w=(int)($w * $ratio);
$inter_h=(int) ($h * $ratio);
$inter_img=imagecreatetruecolor($inter_w , $inter_h);
//将原图缩放比例后裁剪
imagecopyresampled($inter_img,$src_img,0,0,0,0,$inter_w,$inter_h,$w,$h);
// 定义一个新的图像
$new_img=imagecreatetruecolor($new_width,$new_height);
imagecopy($new_img, $inter_img, 0,0,0,0,$new_width,$new_height);
switch($type) {
case IMAGETYPE_JPEG :
imagejpeg($new_img, $dst_file,100); // 存储图像
break;
case IMAGETYPE_PNG :
imagepng($new_img,$dst_file,100);
break;
case IMAGETYPE_GIF :
imagegif($new_img,$dst_file,100);
break;
default:
break;
}
}
}
解决过程:第一次遇到修改 php 问题解决 memory_limit
后面再次遇到502 报错:编辑 /etc/security/limits.conf
加入:
* soft noproc 11000
* hard noproc 11000
* soft nofile 32768
* hard nofile 65535
然后重启服务器 问题依旧会出现,继续排查
原来是我后台执行命令 php -v 就会把php-fpm全干了,果断把xcache 卸载了
#dmidecode -t memory
结果如下:
我这台服务器是2个单根4G的内存,最大支持384G,12个插槽
# dmidecode 3.1
Getting SMBIOS data from sysfs.
SMBIOS 2.7 present.
Handle 0x1000, DMI type 16, 23 bytes
Physical Memory Array
Location: System Board Or Motherboard
Use: System Memory
Error Correction Type: Multi-bit ECC
Maximum Capacity: 384 GB (最大支持384G)
Error Information Handle: Not Provided
Number Of Devices: 12 (12个槽 不少吧)
Handle 0x1100, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: 4096 MB (4G 的)
Form Factor: DIMM
Set: 1
Locator: DIMM_A1
Bank Locator: Not Specified
Type: DDR3 (型号)
Type Detail: Synchronous Registered (Buffered)
Speed: 1333 MT/s (频率)
Manufacturer: 00AD00B300AD
Serial Number: 20B1991B
Asset Tag: 01093461
Part Number: HMT151R7BFR4C-H9
Rank: 2
Configured Clock Speed: 1067 MT/s
Handle 0x1101, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 1
Locator: DIMM_A2
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1102, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 2
Locator: DIMM_A3
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1103, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 2
Locator: DIMM_A4
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1104, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 3
Locator: DIMM_A5
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1105, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 3
Locator: DIMM_A6
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1106, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: 4096 MB
Form Factor: DIMM
Set: 4
Locator: DIMM_B1
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous Registered (Buffered)
Speed: 1333 MT/s
Manufacturer: 00AD00B300AD
Serial Number: 24303F6E
Asset Tag: 01093461
Part Number: HMT151R7BFR4C-H9
Rank: 2
Configured Clock Speed: 1067 MT/s
Handle 0x1107, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 4
Locator: DIMM_B2
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1108, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 5
Locator: DIMM_B3
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x1109, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 5
Locator: DIMM_B4
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x110A, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 6
Locator: DIMM_B5
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
Handle 0x110B, DMI type 17, 34 bytes
Memory Device
Array Handle: 0x1000
Error Information Handle: Not Provided
Total Width: 72 bits
Data Width: 64 bits
Size: No Module Installed
Form Factor: DIMM
Set: 6
Locator: DIMM_B6
Bank Locator: Not Specified
Type: DDR3
Type Detail: Synchronous
Speed: Unknown
Manufacturer:
Serial Number:
Asset Tag:
Part Number:
Rank: Unknown
Configured Clock Speed: Unknown
1.内存条数:
dmidecode|grep -P -A5 “Memory\s+Device”|grep Size|grep -v Range
2.内存最大容量:
dmidecode|grep -P ‘Maximum\s+Capacity’
3.内存频率:
dmidecode|grep -A16 “Memory Device”|grep Speed
当浏览器请求一个URL的时候,通过firebug我们可以发现大概有以下几个过程:阻挡、域名解析、建立连接、发送请求、等待响应、接收数据。后面四个跟用户的网络情况和你的服务器处理速度有关,本文重点说说前两个。
1、阻挡:解决方案——提高浏览器并发连接数
阻挡:不同的浏览器对单个域名的最大并发连接数有一定的限制,HTTP/1.0和HTTP/1.1也不相同。比如HTTP/1.1协议下,IE6的并发连接数限制是2个;而在HTTP/1.0下,IE6的并发连接数可以达到4个。在其它浏览器也有类似的限制,一般是4~8个。这个时候,如果浏览器同时对某一域名发起多个请求,超过了限制就会出现等待,也就是阻挡。
那么为了解决阻挡这一问题,我们可以对某些URL的域名分散处理,比如我们的图片域名,一般用类似img.guoweiwei.com的域名,当一个页面包含20多张图片的时候,那至少有10几个请求会被阻挡,而如果我们分散到img0.guoweiwei.com/img1.guoweiwei.com/img2.guoweiwei.com/…等不同域名的时候,至少这20个图片请求会并发进行,网站打开速度会明显提升很多。类似的,可以对一些css/js的域名同样处理。
2、域名解析:解决方案——DNS预解析
域名解析:从域名查询IP的过程,这个过程一般都很快的,但也会引起延迟。一般浏览器会适当的对解析结果缓存,并对页面中出现的新域名进行预解析,但并不是所有的浏览器都会这么做,为了帮助其它浏览器对某些域名进行预解析,你可以在页面的html标签中添加dns-prefetch告诉浏览器对指定域名预解析,如下:
<link rel="dns-prefetch" href="//domain.com">
如果细心一点,你会在淘宝的网站发现这两个现象,淘宝有很多类似img0.tbcdn.cn这样的域名。
再另外提一点优化,
3、cookie隔离
那就是为什么用img0.tbcdn.cn这个域名,而不是img0.taobao.com呢?这个得从cookie说起,淘宝的cookie已经非常大了,据说曾接近1K,如果用后面的域名,那每次请求图片都会带上长长的cookie,后果可想而知,不仅使得网络请求变慢,而且还浪费了带宽,而淘宝图片服务器并不需要这些cookie。这就是所说的cookie污染,为了解决这一问题,单独的域名是很有必要的。
下面重点介绍下:
4、DNS预解析解决方案
DNS预解析是浏览器试图在用户访问链接之前解析域名,这是计算机的正常DNS解析机制。
域名解析后,如果用户确实访问该域名,那么DNS解析时间将不会有延迟。
最明显的例子,DNS预解析在某个页面中包含非常多的域名非常有效,如搜索结果页。遇到网页中的超链接,DNS prefetching从中提取域名并将其解析为IP地址,这些工作在用户浏览网页时,使用最少的CPU和网络在后台进行解析。当用户点击这些已经预解析的域名,可以平均减少200毫秒耗时(假设用户最近还未访问过该域名),更重要的是用户不会遇到DNS解析最坏的情况(往往超过1秒)。
DNS Prefetch,即DNS预获取,是前端优化的一部分。一般来说,在前端优化中与 DNS 有关的有两点:
一个是减少DNS的请求次数,
另一个就是进行DNS预获取 。
DNS 作为互联网的基础协议,其解析的速度似乎很容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解析进行了优化,典型的一次DNS解析需要耗费 20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。
DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能 减少用户的等待时间,提升用户体验 。
浏览器对网站第一次的域名DNS解析查找流程依次为:浏览器缓存——系统缓存——路由器缓存——ISP DNS缓存——递归搜索

默认情况下浏览器会对页面中和当前域名(正在浏览网页的域名)不在同一个域的域名进行预获取,并且缓存结果,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 了。
目前大多数浏览器已经支持此属性,支持版本如下:
其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以,即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
目前很多大型站点也应用了这一优化,例如:
淘宝:

支付宝:

网易:

<meta charset="UTF-8"> 后面。具体使用方法如下:
<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="//www.zhix.net"> <link rel="dns-prefetch" href="//api.share.zhix.net"> <link rel="dns-prefetch" href="//bdimg.share.zhix.net">
预解析的实现:
1、用meta信息来告知浏览器, 当前页面要做DNS预解析:<meta http-equiv=”x-dns-prefetch-control” content=”on” />
注:dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数。
需要注意的是,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">
jquery的ajax的post方法请求:
$.ajax({
type: “POST”,
url: “http://xxx.com/api/test”,
dataType: ‘jsonp’,
xhrFields: {
withCredentials: true
},
crossDomain: true,
success:function(){
},
error:function(){
}
})
服务器端设置:
header(“Access-Control-Allow-Credentials: true”);
header(“Access-Control-Allow-Origin: http://www.xxx.com”);